1. Description
AdRotator is a Web Control which displays random images from the specified Sitecore Media Library folder.
The module is distributed as an open-source module, feel free to modify the source code if necessary.
Please refer to the Web Controls article for more information about creating Sitecore Web Controls.
2. Installation Guide
AdRotator Web Control is distributed as a standard Sitecore package; hence in order to start using it you should install the package.
Installation Wizard
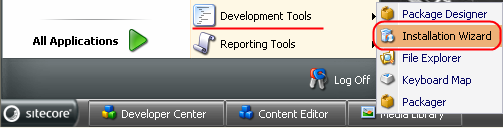
To install a package, start the Installation Wizard

The installation wizard allows to install the packages which are already on the server and upload new packages. Below is the description of its steps.
-
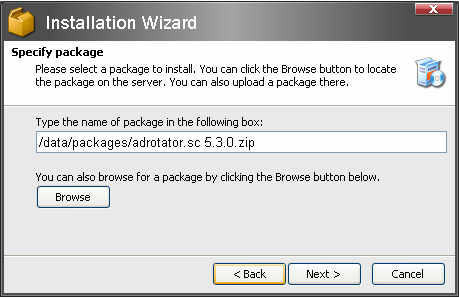
Specify package
Select the browse button.
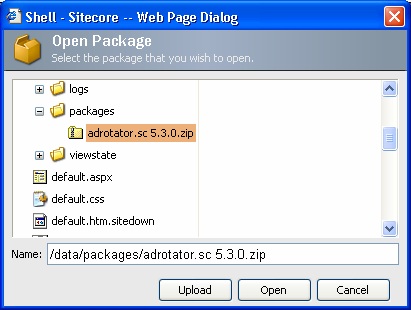
Choose the existing package or upload the new one. By default, packages are stored in the /data/packages/ folder.
Click Open and then Next to continue.
-
License agreement.
Review the license agreement, select the ‘I accept…’ radio button if you accept it and click Next to continue.
-
Readme.
Read the information provided. Follow the instructions given here if any.
-
Ready to install.
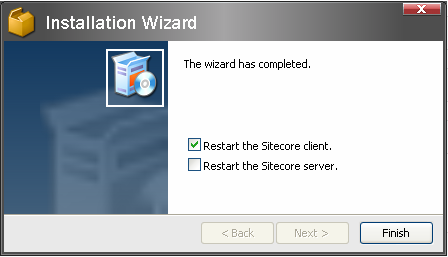
Review the summary and click Next. After the package is installed successfully, you will see the following window.
Select the appropriate checkboxes and click Finish.
After the package installation, you will see AdRotator Web Control in the list of renderings. Thus you will be able to place it on a (sub)layout or link via placeholder as another rendering.
No modifications are required to use this Web Control, but you can modify AdRotator’s setting (e.g. tag prefix) by editing the following item:
/sitecore/layout/Renderings/AdRotator

3. User Manual
AdRotator is a common Web Control thus you will be able to work with it like with any other rendering.
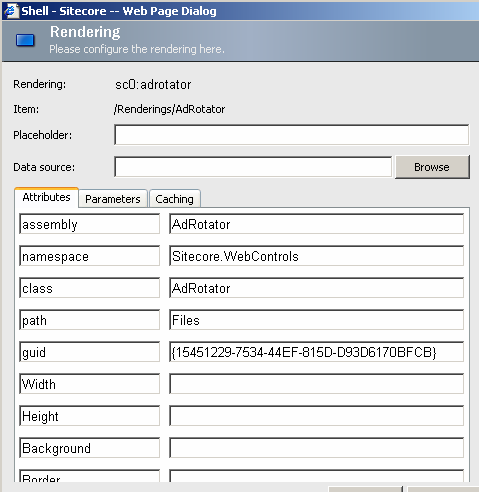
To set control properties, place it on a layout in the

Valid Attributes:
Note: though all attributes of the parent class are visible in the Attributes tab, only the attributes listed here make sense.
Path
Type: System.String
Property value:
Path to the Media Library folder which contains the images.
Example:
Set the path value to images/baners/ if you want to display the images from media library/Images/Baners.

Guid
Type: System.String
Property value:
Remarks:
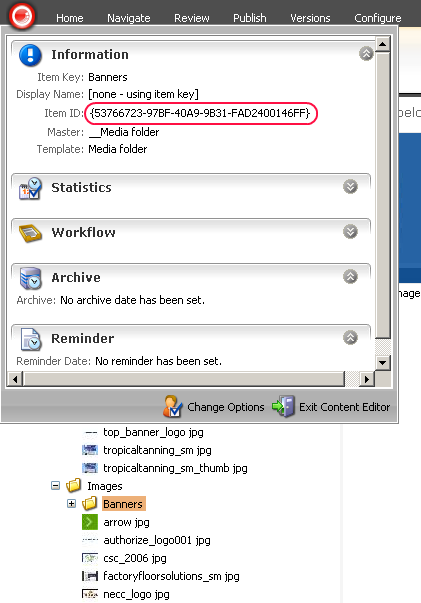
GUID of the Item which contain images. If this attribute is specified, the Path attribute is ignored.
Example:
Set the Guid value to {73494178-7145-4BBD-B868-C131406E0DB1} if you want to display the images from media library/Images/Baners. It is assumed that the GUID of the Baners folder is {73494178-7145-4BBD-B868-C131406E0DB1}.

Width
Type: System.String
Property value:
Image width.
Height
Type: System.String
Property value:
Image height.
CssClass
Type: System.String
Property value:
CSS class for the image.